Pierwsze edytory dla projektantów stron WWW
Krótka historia edytorów HTMLA są wśród nich programy, które naprawdę warto byłoby zachować w pamięci.
Zapraszam na krótki przegląd legendarnych już dzisiaj edytorów HTML.
Tak na marginesie, jeśli ktoś szuka pomysłu na bloga lub stronę internetową, to warto pomyśleć nad czymś w rodzaju internetowego muzeum.
Zapewne nie obeszłoby się bez prób dotarcia bezpośrednio do twórców. Już po dwóch dekadach nie pozostał w sieci ślad po pierwszych wersjach wielu programów. Często nie zależy na tym nawet samym autorom.
Usługa WWW i edytory HTML
Idea Internetu sięga lat 60 ubiegłego wieku, jednak przełomem okazała się usługa internetowa WWW (World Wide Web). Została opracowana w 1989 roku, a odpowiadał za to brytyjski naukowiec i programista sir Tim Berners-Lee. W grudniu 1990 roku usługa została oficjalnie uruchomiona.
Pierwsza strona internetowa wciąż działa i można znaleźć na niej także rzetelne materiały związane właśnie z narodzinami WWW http://info.cern.ch/.
Podobnie jak dziś, do korzystania z usługi WWW niezbędna była przeglądarka WWW. Pierwsza przeglądarka nosiła nazwę WorldWideWeb (Nexus) i co ciekawe, była jednocześnie edytorem.
W 1991 roku pojawiła się publiczna specyfikacja języka HTML, która w następnych latach była dynamicznie rozwijana. W 1996 opublikowana została wersja 2.0 języka HTML. Stanowiła podstawę i wyznaczała standardy dalszego rozwoju tego języka.
HTML także i dziś jest trzonem projektowania stron. Jest to język zrozumiały dla przeglądarek internetowych. Pozwala zamieszczać tekst, odnośniki czy multimedia.
HTML od strony technicznej jest zwykłym tekstem, więc do jego edycji nie są potrzebne żadne wyspecjalizowane narzędzia, ale korzystanie z przeznaczonych do tego edytorów bardzo ułatwia projektowanie.
Najważniejsze, komercyjne narzędzia tego typu zaczęły się pojawiać w połowie lat 90 ubiegłego wieku.
HoTMetaL
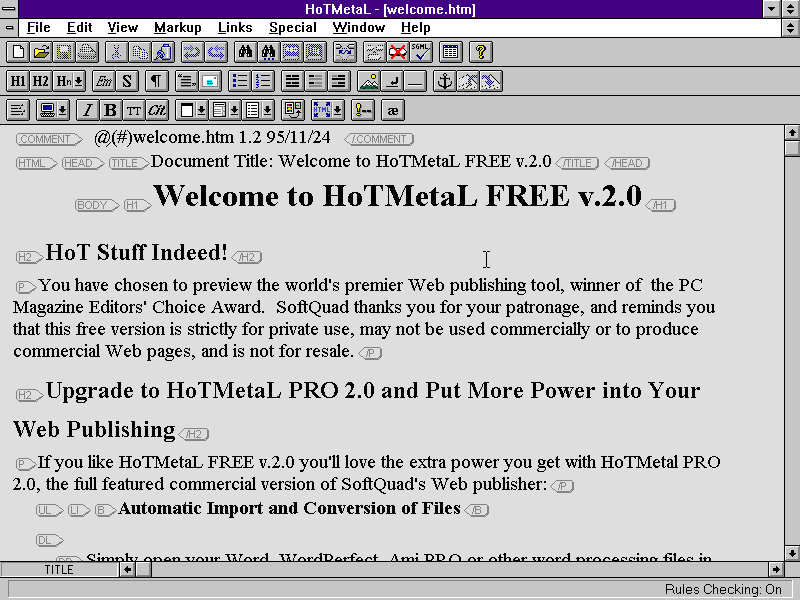
Do pionierów w dziedzinie edytorów należała firma SoftQuad, założona już w 1984 roku. To właśnie ona odpowiedzialna jest za powstanie pierwszego edytora HTML o nazwie HoTMetaL. Było to w roku 1994. Narzędzie oferowano w wersji darmowej oraz płatnej, profesjonalnej.
Ostatnia wersja tego edytora pojawiła się w 2000 roku. Była to wersja 6.0.

źródło: http://www.krap.pl/mirrorz/www.supermedia.pl/savit/priv/html/html_pl.htm
HotDog
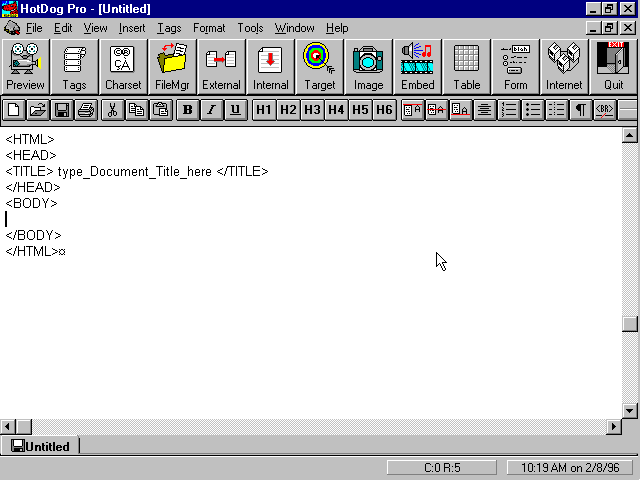
Mniej więcej w tym samym czasie co HoTMetaL pojawiła się na rynku kolejna legenda, edytor HotDog od firmy Sausage Software.
Świetne, profesjonalne narzędzie rozwijane do 2003 roku. Ostatnia wersja to wersja 7.03.
Dziś wpisując adres strony producenta, będziemy mogli zapoznać się z ofertą... kiełbas :)
Patrząc i na HoTMetaL i na HotDoga widać, że żywot oprogramowania, i to naprawdę bardzo dobrego oprogramowania, może być naprawdę krótki.

źródło:http://literacy.kent.edu/Midwest/HTML/editors.htm
CoffeeCup
CoffeeCup Software to przedsiębiorstwo, które powstało w 1996 roku, ale w przeciwieństwie do dwóch poprzednich firm żyje i ma się bardzo dobrze.
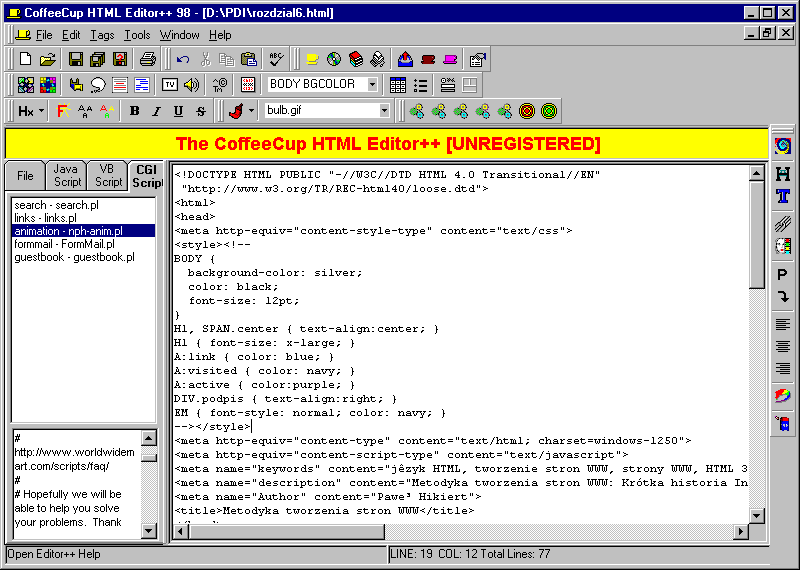
Edytor, który CoffeeCup oferowało, pracował początkowo także w trybie graficzny, czyli tzw. WYSIWYG (podobnie jak FrontPage).
Dziś CoffeeCup The HTML Editor jest jednym z najlepszych edytorów skupionych przede wszystkim na pracy z kodem HTML i CSS. Dostępny w okrojonej wersji darmowej oraz pełnej, płatnej (29 dolarów).
Przejdź na stronę z edytorem CoffeeCup The HTML Editor

źródło: http://coding.republika.pl/pdi/rozdzial6.html
FrontPage
Jeśli mówimy o legendarnych edytorach HTML, to nie może też zabraknąć FrontPage'a.
W 1996 roku program został przejęty przez Microsoft od firmy Veermer Technologies i pojawił się na rynku pod klasyczną już dziś postacią
Był to edytor tzw. graficzny, który umożliwiał tworzenie stron bez znajomości kodu HTML.
Lubiany przez początkujących webmasterów i krytykowany przez zawodowców za jakość generowanego kodu HTML. Mimo wielu wad, to jedno z najważniejszych narzędzi tamtych czasów.
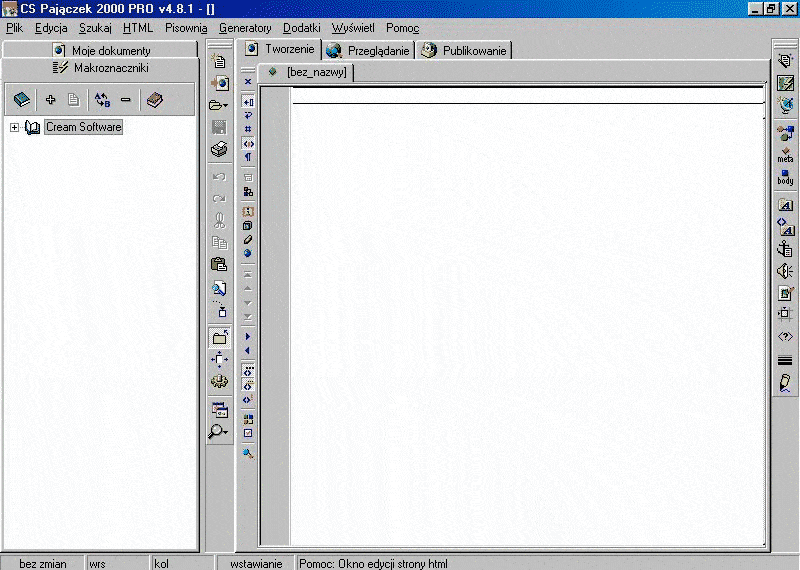
Pajączek
Wymienione powyżej programy miewały niekiedy problem z poprawnym wyświetlaniem polskich znaków, dlatego ulubionym edytorem polskich webmasterów stał się Pajączek. To rodzimy edytor wydany w 1996, autorstwa Rafała Płatka.
Wielu polskich projektantów stron „wychowało” się na tym edytorze.
Firma Cream Software odpowiedzialna za rozwój Pajączka wciąż działa, choć sam edytor aktualizowany był ostatnio w 2013 roku. Natomiast pojawił się jego następca pod nazwą Pająk V6 i oferowany jest za darmo.
Pobierz Pająka V6
Osobiście najwięcej czasu spędziłem z wersją 2000, której interfejs widoczny jest na zrzucie ekranowym poniżej.

HomeSite
W drugiej połowie lat 90 edytory do tworzenia stron internetowych powstawały jak grzyby po deszczu, także w Polsce.
Lista bardzo dobrych edytorów dostępnych w tamtym czasie byłaby naprawdę długa, większość z nich nie jest już od lat aktualizowana.
Na koniec zostawiłem jeden z najważniejszych edytorów lat 90.
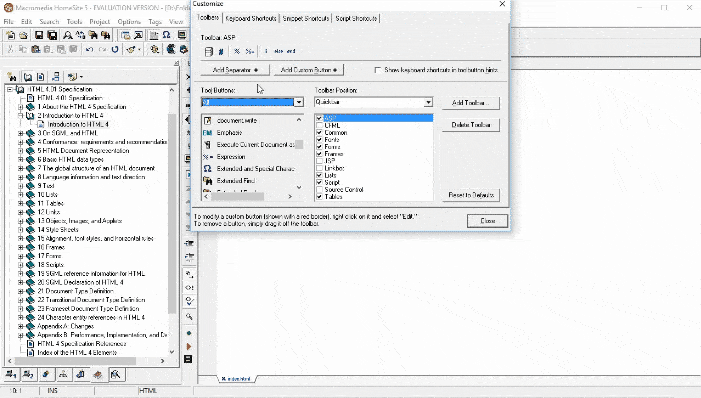
Programem, który miał chyba największy wpływ na branżę w tamtym czasie był HomeSite. Jego interfejs i filozofia pracy stały się inspiracją dla większości powstających wtedy, a także później, edytorów.